Webの運用で避けて通れない「速さ」について理解する
はじめまして、プライム・ストラテジーの相原です。
突然ですが、「KUSANAGI(くさなぎ)」という名前を耳にされたことがありますか。
「KUSANAGI」というのはWordPressをはじめとするCMSを高速に動作させる仮想マシンです。わたしが取締役をしているプライム・ストラテジーが開発しています。ありがたいことに2021年6月にはリリースから6年で累計稼働台数5万台を突破し、多くのユーザーのみなさまに活用いただいています。
わたしたちプライム・ストラテジーはこれまでたくさんのお客様のWebサイトの「高速化」とWebの運用に関する課題を解決し、運用保守してきました。わたしもプロジェクトマネジャーやコンサルタントとしてお客様の課題解決に取り組み、最近は「KUSANAGI」を開発している企画開発のチームで、プロダクトでお客様とユーザーのみなさまの課題を解決すべく、エンジニアのメンバーと日々奮闘しています。
この連載では、これらの経験で得たWebに関わる知見をさまざまな角度からお伝えします。「KUSANAGI」で「速さ」にこだわる会社ですから、連載の第1回目はWeb運用における「速さ」というものについて考えてみたいと思います。
Web運用における「速さ」とは
Webの運用で「速さ」と聞いてまず思い浮かぶのは「表示の速さ」でしょう。
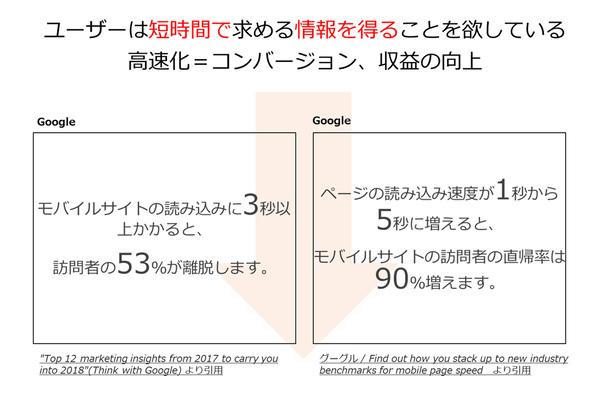
表示速度に関するGoogleの見解に「モバイルサイトの読み込みに3秒以上かかると、訪問者の53%が離脱する」「ページの読み込み速度が1秒から5秒に増えるとモバイルサイトの訪問者の直帰率が90%増える」というものがあります。
あらためて噛みしめると、なんとも恐ろしい数字ですね。
運営者の立場からすると「必要なコンテンツなんだからちょっとくらい待ってくれるのでは?」と思いたいですが、残念ながらユーザーはそれほど辛抱強くないものです。誰でも一度や二度は、なかなか表示されないページをそっと閉じた経験があるのではないでしょうか。
どんなによいコンテンツや商品があっても、ユーザーに届かない。そんな状態を作らないためにも、表示の「速さ」にこだわるのはとても大切なことです。
「速さ」には指標がある
なんらかの基準がなければ「速さ」を比べることはできません。Webの「速さ」にも指標があり、時代とともに変化しています。
GoogleはWebの表示速度の指標を提示し、検索のランキングの要素に取り入れることで、高速化によるユーザーエクスペリエンスの向上の重要性を示してきました。
Googleの速度に関する見解の変化
2014年から2017年くらいまでの「常時SSL」が話題になった頃は、「速さより安全」という時代でした。モバイルについては「まずはきちんと閲覧できること」が重要視されました。基本的なユーザーエクスペリエンスの担保のために、セキュリティが考慮されていないサイトや、きちんと閲覧できないサイトは、そもそも土俵にすらのせませんよ、という強い意志表示があったようにみえます。
そしてやってきたのが2018年のSpeed Update。モバイルページの読み込み「速度」がランキングの要素に入ってきます。この段階では本当に遅いサイトの評価を下げるという内容でした。世界的に見るとまだモバイルの回線も弱いころ でしたから、「きちんと閲覧できる」ことの基準に最低限の速度が加わったというとらえ方もできます。影響を受ける対象が限られているとはいえ、ユーザーエクスペリエンスに「速さ」が大切であるということを認識させられたアップデートでした。
モバイルのネットワークも3Gから4G、5Gへと進化し、大きな画像や動画を多用してリッチな表現をするサイトが増えていきます。広告のヘッダービディング という入札の仕組みや、APIを利用した関連記事の表示などもあたりまえのように普及してきました。
そうすると大切になってくるのがネットワークやブラウザでのレンダリングの速度です。ページの表示速度の指標のひとつGoogleのPageSpeed Insightsのスコアも、点数配分の変更のアップデートが行なわれました。
このような流れの中で提唱されたのが、2021年6月からランキングの指標になったと話題になっている「Core Web Vitals(コア ウェブバイタル)」です。
Google Developers:Web Vitalsより
「Core Web Vitals(コア ウェブバイタル)」は、

・速度:LCP(Largest Contentful Paint)・応答性:FID (First Input Delay)・視覚的安定性:CLS(Cumulative Layout Shift)
というユーザーエクスペリエンスにとって重要な3つの要素を評価する指標です。
LCPとFIDでは「時間」が重要ですが、CLSはレイアウトのズレといういわゆる「速さ」とは少し異なる要素が評価されます。
Googleのサーチコンソールでも「ウェブに関する主な指標」としてレポートが表示されているので対策に悩んでいる方も多いかもしれません。
そして、忘れてはならないのが「Core Web Vitals(コア ウェブバイタル)」は「ページエクスペリエンス」というランキングの指標の一部である、ということです。
Google検索へのページ エクスペリエンスの導入時期より
「ページエクスペリエンス」は「モバイル フレンドリー」、「HTTP セキュリティ」、「煩わしいインタースティシャルに関するガイドライン」という既存の指標に「Core Web Vitals(コア ウェブバイタル)」を組み込んだものです。
Googleの提示する指標の変化を理解すると、安全で表示が速いことは基本であり、さらにユーザー体験を豊かにしていこうという流れとなっていることがわかります。
時代とともに「速さ」の指標も変わっていくので、積み重ねを大切に、そのときどきに適した高速化の施策を柔軟に行なっていくことが大切です。
Web高速化の基本的な考え方
実際にWebの高速化に取り組むにあたり、Webの表示のステップをサーバ・アプリケーションの「バックエンド」と「ネットワーク・レンダリング」に分けると、問題点が見つけやすくなります。それぞれ改善の方法も異なりますので、まずどちらにボトルネックが多く存在するのかを見つけることが大切です。
Webの表示を分解
アクセス集中によってサーバが落ちたり表示速度が遅延したりするような場合にはバックエンドに問題が、画像やCSS、JSなどのリソースが重い、広告表示が遅いなどの場合にはネットワークやレンダリングに何らかの問題があることが多いです。
| バックエンドの課題 | ネットワークやレンダリングの課題 |
| ・アクセスが集中するとサーバが落ちる | ・大きな画像を多用していて読み込みが遅い |
| ・アクセスが集中すると表示が遅くなる | ・ファーストビューがなかなか表示されない |
| ・検索結果や管理画面などキャッシュの利用できないページが重い | ・外部APIやSNSなどの埋め込みが多く、表示に時間がかかる |
| ・記事が増えるにつれ表示が遅くなってきた | ・広告の表示が遅く、機会損失を感じている |
バックエンドの高速化の基本は処理を減らすこと
バックエンドを高速化するにはできるかぎり処理を減らすことを考えます。
①処理性能の向上サーバを周波数の高いものに変更します。クラウドを利用していればサーバのスペック変更は簡単にできますので、コストを度外視すれば比較的安全に素早くおこなえる施策として有効です。
②キャッシュを利用するキャッシュとひとことでいってもCDNのように外部のツールを利用するものからページキャッシュなどさまざまな種類があります。バックエンドの処理の回数が大きく減少するので効果の高い施策ですが、メリットデメリットもあるので上手に使い分ける必要があります。
③遅い処理を速い処理に置き換えるボトルネックを探し出し、I/Oが変わらないように処理を置き換えていきます。対症療法ではなく、根本的な対策ではありますが、知識と経験と時間が必要なので、コストと効果の兼ね合いでの判断となるでしょう。
ネットワークとレンダリングの高速化の基本は軽量化と遅延
ネットワークやレンダリングを高速化させるには徹底的に軽量化して不要なリソースを遅延させることを考えます。
①軽量化画像やCSS、JSなどのリソースを圧縮して軽量化します。画像に関しては圧縮するだけではなく、次世代フォーマットへの変換が推奨されています。
②遅延とくにファーストビューの表示に必要のないリソースの読み込みを遅延させます。 代表的なものは画像をスクロールに応じて遅延読込みするLazy loadです。Lazy loadの実装にはJavaScriptを利用するのが主流でしたが、ブラウザのネイティブLazy loadサポートも進み、WordPressも5.5からネイティブLazy loadをサポートしています。 (高速化の具体的手法や事例についてはこのあとの連載でも取り上げていく予定です)
高速化をカンタンに実現する「KUSANAGI」とは
ここまで「速さ」とはなにか、なぜ必要なのか、どうやって高速化するのか、という概要をお話してきました。
「速い」ことが大事なのはわかっているが、実際にはどこから手をつけたらいいのかわからない、他にやることが多くて後回しになってしまうなどの悩みをよくお伺いします。あまり難しいことを考えずに、使うだけで高速化できるものがあったらとても良いですよね。そこでお客様のために行っている高速化の施策(チューニング)をぎゅっと詰め込んで、みなさまにご利用いただけるようにオープンソースで一般公開したものが冒頭であげた『超高速CMS実行環境「KUSANAGI」』です。
「KUSANAGI」はWordPressであれば標準の環境と比べて10~15倍ほど高速化させます。徹底的にチューニングしてあるのでキャッシュを使わなくても速いというのも大きな特徴です。もちろんキャッシュの機能も備わっています。2種類のキャッシュを上手に利用することでさらに高速化できます。KUSANAGIにはAIがリソースやレンダリングを最適化する高速化エンジン(WEXAL Page Speed Technology)を搭載したPremium Editionもあります。
高速化はとても大切なものではありますが、時代背景によって指標も変わりますし、対応し続けるのは大変です。ツールやAIにまかせてしまって、コンテンツなどの「人」にしかできない部分に集中できる環境を作るというのもひとつの考え方ではないでしょうか。
「KUSANAGI」は国内外の主要なクラウドから導入することができますので、興味のある方はご覧ください。
■関連サイト
 notebook-laptop
notebook-laptop






